Agile Web Design Process: The Complete Guide (2025)

- Adopt agile web design to prioritize user feedback and iteratively improve your project through short sprints.
- Emphasize customer collaboration over contract negotiation to enhance stakeholder engagement and satisfaction.
- Incorporate transparency in agile processes to ensure every team member understands their tasks and timelines.
- Be aware of the potential for scope creep and ensure that changes made during the process are well-evaluated for their overall impact.
- Assemble a team led by experienced agile professionals, including a project manager, designer, and tester, to execute agile web design effectively.
The Agile web design process provides a framework to deliver exceptional websites on time and on budget while ensuring optimal use of resources. Such a framework is crucial in a digital world where web design is critical to any successful digital marketing strategy.
While in the past, websites were seen merely as fancy digital business cards, today, they are immersive digital experiences that drive revenue generation – in some instances, being the sole revenue generation source (e.g., e-commerce).
When designing websites, it’s crucial to remember that if users only have 15 minutes to view content, two-thirds of them would visit an aesthetically pleasing website instead.
Moreover, users are more likely to leave a poorly designed website, with just under half of website visitors polled in a survey saying they consider design the most important element in determining a brand’s trustworthiness.
The agile web design process is an evolution of the traditional and waterfall design approaches and considers the highly dynamic and extremely competitive online environment.
This article explores the agile web design process, underscoring key departures from other process types and outlining the key benefits of using it.
The Agile Methodology Defined
The agile methodology is a SCRUM-based iterative, incremental approach to web design or software development that prioritizes continuous delivery over linear, step-based milestones, and rigid objectives. In this approach, designers work in short sprints (one to two weeks) to rapidly prototype and test new features or designs at every step of the project.
The agile web design process directs designers to release designs and get real-time feedback from users and other stakeholders early, providing an opportunity to make changes quickly and iteratively. The result of an agile design development methodology is an agile project that incorporates detailed feedback while sticking to relatively short timelines.

Principles of the Agile Web Design Process
During the design process, options and priorities must be weighed, with each choice either speeding up the workflow process or impeding it.
Although it’s not always clear which option is best, the agile method offers four core principles that determine what to prioritize during the design process:
- Individuals and interactions over processes and tools
- Working software over comprehensive documentation
- Customer collaboration over contract negotiation
- Responding to change over following a plan
Agile vs. Traditional vs. Waterfall Web Design Processes
Three options are on the table in any web design scenario: traditional, waterfall, or agile web design. Although traditional web development is archaic, some companies still use it, especially when website redesigns are internal. Waterfall and agile fall under modern web design, each with unique nuances. Here’s a roundup of the main difference between traditional, waterfall, and agile web design processes.

Agile vs. Traditional
Traditional website design is primarily an internally-driven process. A company will hire a web design agency but call all the shots regarding design, execution, functionality, testing, etc. This type of design is outdated because it does not consider the customer at all.
Main difference: Agile is user-centric while traditional is company-centric.
Agile vs. Waterfall
The waterfall method for web design is a feature-driven development process that tackles one stage of the design process at a time, hence the waterfall or cascading motif. Although this approach is goal-driven, it falters in its lack of flexibility. Its main risk is that any issues in the early stages can hold up the rest of the steps, leading to ever-increasing project delays.
Main difference: Agile is flexible and iterative, while the waterfall approach is linear and rigid.
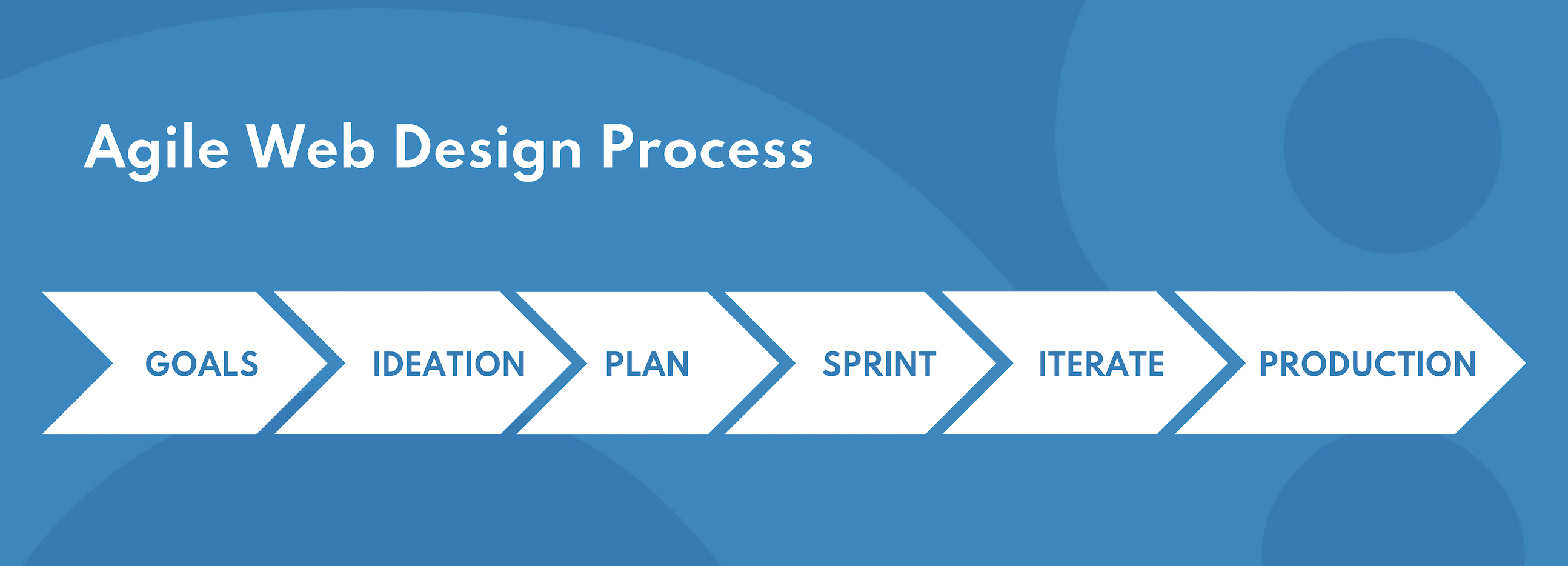
The Agile Web Design Process
The agile web development process has multiple steps that usually co-occur. It relies heavily on teamwork, and early team meetings are essential to the project's success. Instead of following a long sequential design process, agile web design involves sprints-- each with a unique goal and timeline.

The agile approach will usually include the following steps:
Step 1: Goals
The first step in any web design project is to set clear goals. What are you trying to achieve with your website? Who is the target audience? What needs to be included on the site? Answering these questions helps create a clear roadmap for the project.
Step 2: Ideation
Once the goals are defined, it's time to start generating ideas for meeting them. Here, the assembled design and development team brainstorms with other stakeholders to explore new and innovative ideas for the website.
Step 3: Plan
With a list of ideas/concepts, it's time to start planning how to turn those ideas into reality. This step involves creating a project plan covering user flows, wireframes, and prototypes to help visualize the website. It's essential to keep the customer in mind and, if possible, involved during this step to ensure that the final product meets their needs.
Step 4: Sprint
A sprint is a short, focused period (usually 2-4 weeks) in which the team works on a specific goal. This goal could be anything from designing the home page to adding a new feature to the site. During sprints, staying focused and avoiding scope creep is essential.
Step 5: Iterate
After each sprint, the team takes a step back and subjects the outcome of the sprint to user-centric testing, analysis, and feedback. Data collected from feedback and functionality metrics are reincorporated back into the process, informing the team whether to proceed or tweak the design further. During iteration, the focus is to keep progressing and not get stuck.
Step 6: Production
Once all the project goals have been met, the design is usually production-ready and can move to the development phase. While this might seem like the end of the process, the concept of agile assumes that this step can loop back to any previous stages, depending on any new information arising.
Benefits of Using Agile Web Design
There are many benefits to using an agile web design process.

Some of these benefits include:
1. Transparency
One of the main benefits of agile is that it is a very transparent process. Everyone on the team knows what needs to be done and when it needs to be done, helping avert surprises and keeping everyone on track.
2. Faster launch
Because the agile web design process involves sprints, the project tends to move along faster as each sprint has a specific goal and timeline.
3. Improved quality and customer satisfaction
Since agile involves getting feedback from users early in the process, it helps improve the final product quality, leading to higher levels of customer satisfaction.
4. Focus on core project deliverables
Another advantage of agile web design is that it helps teams focus on the most critical aspects of the project, allowing for better use of resources and results in a higher-quality product.
5. Reduced risk
Agile web design inherently reduces risk because changes can be made quickly based on user feedback, helping avoid costly mistakes and keeping the project on track.
6. Cost savings
Agile web design can also lead to cost savings due to a flexible and adaptable process structure. Teams can make changes quickly and easily without incurring high costs.
7. Easy adaptation to change
Since agile web design is all about flexibility, it is easy to adapt to new circumstances, requirements, or data, which is especially beneficial when run as a data-driven process.
8. Better communication
Better communication is a vital hallmark of the agile web design process. It encourages open communication between all team members, the customer, and stakeholders throughout the process, helping avoid misunderstandings and keeping everyone on the same page.
Rethink Website Redesign
Discover how Agile Growth-Driven Web Design helps you launch faster, adapt continuously, and avoid costly rebuilds.
Agile Web Design Limitations
Despite its many benefits, there are also some limitations to using an agile web design process.

These limitations include:
Requires agile expertise
The agile process requires a team led by a certified SCRUM master that understands and embraces the agile methodology. Recruiting and christening a team an agile team can do more harm than good because the process will be marred with misunderstandings, delays, and general confusion.
Not always suitable for large projects
Agile web design can be challenging to scale up in large projects because the process relies heavily on user feedback. In large projects with many stakeholders, it can be challenging to keep soliciting input from many people.
It can lead to scope creep
One of the dangers of agile web design is that it can sometimes lead to scope creep, especially when the team continues to make changes based on feedback without considering the overall impact on the web development project. Scope creep and a never-ending backlog are the leading reasons why projects take longer than expected and go over budget.
Uncover What’s Holding Your Website Back
Get a comprehensive performance snapshot with insights you can act on right away. Identify issues, highlight strengths, and start improving today.
Getting Started with Agile Web Design
If you're interested in using an agile web design process for your next website development project, here are a few things you need to do to get started.
First, assemble a team of experienced agile professionals. The team should include a project manager, a designer, and a tester. Next, create project goals and decide on a timeline. Once these two components are in place, you can focus on defining and running the first sprint.
When working on an agile web design project, remember that the process is flexible; you can always make changes based on user feedback. If you keep this in mind, you should be able to use agile web design to create a high-quality product successfully.
At O8, we leverage the agile web design process to significantly reduce the bottlenecks and project overheads associated with website design. Projects that could have taken many months can achieve shorter timelines through an efficient and results-oriented process.
We are a great fit if you're looking for a web design agency with agile web design and development experience. Reach out to us today, and let our team of professional developers and designers create a responsive website that delivers significant business value.