SEO Tip: Preparing for Google Algorithm Updates

Google is constantly reconfiguring its search algorithm, which can impact your search rankings. Updating your website to conform to Google’s algorithm changes is essential.
What's the Latest Google Algorithm Update, and When's It Happening?
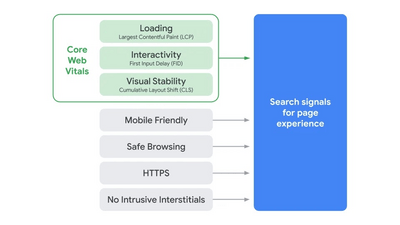
Google announced that it would be introducing Core Web Vitals to its search algorithm. Core Web Vitals are a subset of Google’s Web Vitals and will be focusing on three aspects of user experience—loading, interactivity, and visual stability. Core Web Vitals will improve the user experience for Google users by ensuring that the pages on the search engine results pages (SERPs) will be performant.
This Google algorithm update is expected to happen at the end of 2020. Starting now gives you plenty of time to make these changes, ensuring you don’t see your SEO efforts and website ranking plummet at the end of 2020.

Need to boost your business search results?
What Are the Core Web Vitals?
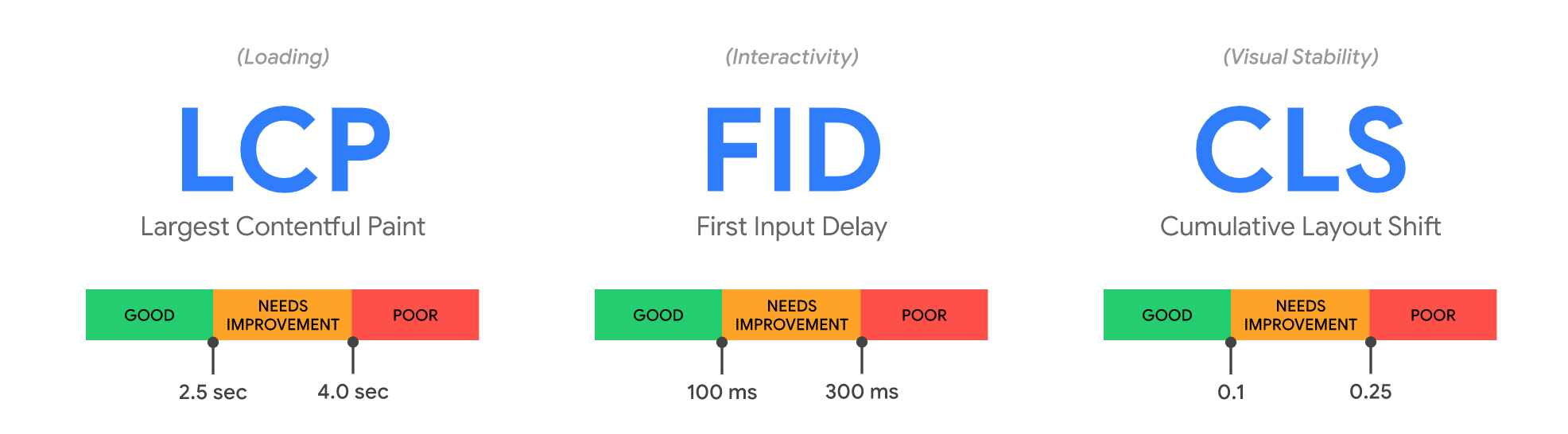
- Largest Contentful Painter (LCP) measures loading performance and reports the render time of the largest content element visible within the viewport. LCP is included with many performance tools already and is something that Google has already been gathering a lot of data on. They have determined that to provide good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- First Input Delay (FID) measures interactivity. Specifically, FID measures the time from when a user first interacts with a page (i.e., when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser can respond to that interaction. To provide good user experience, pages should have an FID of less than 100 milliseconds.
- Cumulative Layout Shift (CLS) measures visual stability. CLS measures the total of all individual layout shift scores for every unexpected layout shift that occurs during the page's entire lifespan. A layout shift occurs any time a visible element changes its position from one frame to the next. For good user experience, pages should maintain a CLS of less than 0.1.

Searching for content marketing that ranks?
What Are Some Simple Tools and Solutions to Help With This Algorithm Change?
There are many tools to help with the Google algorithm changes, and many of them are tools that people are already familiar with. Google Search Console is one of the greatest tools you can have for search engine optimization and organic search optimization. It also integrates with Google Analytics, so you can get Google Search Console reports directly in Google Analytics.
If you dive down a little deeper into Google Search Console, it has a Core Web Vitals report with more detailed information on your web pages. The data that Google is gathering through Google Search Console and Google Analytics is user data. This is data that Google uses to make the determinations and any ranking impacts or changes for your site.
All other tools are great diagnostic metrics; however, the data that you really need to pay attention to is the data coming right from Google.
If My Website Isn’t Working in Terms of Core Web Vitals, What Should I Do?
First, you need to understand the problem and identify the pages. From there, work with your development team or hire developers that are familiar with page and site performance to look into what could be going on.
Simplifying the amount of JavaScript on a page, keeping your page size small (under 500 kB), and limiting the number of page resources (50 or under) can be quick fixes to improve Core Vitals. Beyond that, there are instances where you will have to roll up your sleeves and get your hands dirty with some code to address things satisfactorily.
Potentially rethinking your hosting could be beneficial. If you started with a low-cost hosting environment, but traffic on your site has scaled up, impacting your performance, it could be time to make a change. Upgrading your hosting to adapt to a dedicated server or adding a content distribution network to offload your content to faster content servers can help.
Performing regular technical audits to identify performance bottlenecks in these areas is essential, and just one of the SEO services an agency like O8 can take off your plate.

