Better SEO via Structured Data: Facebook Open Graph and Twitter Cards

After investing a great deal of money and effort into launching your brand new site, you want to drive website traffic. How about sharing it with your network? That’s easy. Head to social media sites and paste in your website URL. But wait— where’s the photo, title, and description? With no thumbnail, the post looks horrible and unprofessional.
Introduction
What you’re missing on your site is the social meta tag. For Facebook, use Open Graph; on Twitter, use Twitter Cards. A photo and page summary is a good addition to your shared social post and will grab people's attention. We’re talking about more than a 150% increase in click-through rate for those social posts.
There’s also the added benefit of the post having a consistent look across all social platforms and wherever they’re shared or embedded. Consistent attribution helps to drive more traffic and followers. With social meta-tagging, you can decide how shared posts should look versus being automatically determined by the platform.
Want Your Business to Be Found — and Trusted?
We craft SEO strategies that not only put you on the map but build authority and recognition where it matters most.
Facebook Open Graph (OG)
On Drupal, what you’ll need for this is the Metatag module and its Metatag: Facebook submodule. You’ll want to start with a Global setting as the general coverage for all pages. Customize the front page meta tag to tune your most important landing page. Then, customize content type, taxonomy, or user as needed if the Global setting is not sufficient. For example, if you want to add a post-related image to the OG, Drupal Metatag allows you to enter tokens to generate a dynamic value.
The four required properties for every page are:
- og:title
- og:type
- og:image
- og:url
#1 og:title
This is where you customize the page title. This will usually be similar to the HTML title, as seen by search engines such as Google. We could put [current-page:title] | [site:name] for Global setting, for example. The front page can be overridden with [site:slogan] | [site:name]. A blog could use [node:title] | O8 blog to better deliver the context.
#2 og:type
The type of content you are sharing is the og:type. The most common types are website and article. Other supported types are listed under https://ogp.me/#types. Note that the list changes, so if you are using a less common type, it may need to be updated from time to time.
#3 og:image
This is an image URL that should represent your object within the network graph. A social post image will increase your user reach. Note that many social sites use the same og:image to present thumbnails for a site, including Facebook, LinkedIn, Reddit, Pinterest, and Twitter.
The og:image property has some optional structured properties that you can use if appropriate.
og:image:secure_url - An alternate URL to use if the webpage requires HTTPS.
og:image:type - A MIME type for this image.
og:image:width - The number of pixels wide.
og:image:height - The number of pixels high.
og:image:alt - A description of what is in the image (not a caption). If the page specifies an og:image, it should specify og:image:alt.
A full image example:
<meta property="og:image" content="https://www.o8.agency/sites/default/themes/o8/images/logo-social-o8.png" />
<meta property="og:image:secure_url" content="https://www.o8.agency/sites/default/themes/o8/images/logo-social-o8.png" />
<meta property="og:image:type" content="image/png" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="700" />
<meta property="og:image:alt" content="O8: Minneapolis Web Design, SEO, Ads, WordPress, Drupal" />
An important consideration here is the image size. Two primary schools of thought here are the landscape image and the square image. Facebook Open Graph Docs suggests a landscape of 1.9:1 and 1:1 image for ads. Based on the landscape ratio, we recommend 1200 x 630.
#4 og:url
This is the canonical URL of the page. Although it seems redundant at first sight, this tag is significant. Using this tag, you will ensure that all social shares will only access one URL, which helps your Facebook EdgeRank.
#5 og:description
Put a compelling description here to help increase click-through rate, as this appears directly under the title. Unlike the HTML description tag, this carries no keyword strength for search engine indexing. Keep this short; one or two sentences are fine.
#6 og:locale
If your site is multilingual, setting the correct locale will help with more engagement.
Test Your Markup
To see how your markup appears when shared on Facebook, enter a URL into the Sharing Debugger. It will show which meta tags the crawler scrapes as well as any warnings or errors. The debugger also triggers a scrape of your page using the Facebook Crawler. If you do have errors in your HTML, you can use the debugger to update your content. You will want to test the front page, samples from your content types, commerce products, taxonomy, and any important pages.
The markup will need to reside within the first megabytes of the page for the Facebook Crawler to pick it up. Also, the Facebook Crawler will not load the page or image if it takes more than a few seconds. On Drupal, if an image style is used for the og:image, make sure the image is pre-generated to reduce the missing image problem as the Facebook Crawler will cache the result.
Interested in a free social audit?
We’ll review your social presence, highlight missed opportunities, and share quick wins you can start using right away
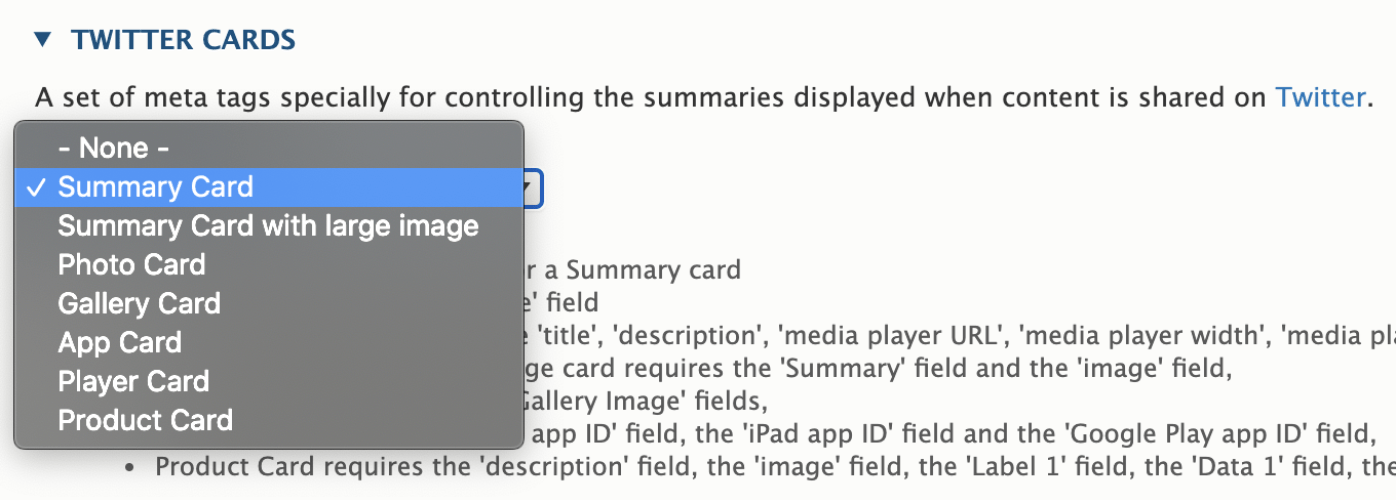
Twitter Cards
Similar to Facebook Open Graph, by using Twitter Cards, you can attach rich photos, videos, and media experiences to Tweets, helping to drive traffic to your website. There are four different card types you can Tweet:
- Summary Card: Title, description, and thumbnail.
- Summary Card with Large Image: Similar to the Summary Card, but with a prominently featured image.
- App Card: A Card with a direct download to a mobile app.
- Player Card: A Card that can display video/audio/media.
On Drupal, enable the Metatag: Twitter Card’s submodule. The minimum required fields are the title, description, and image.
#1 twitter:card
Specify the card type. We recommend using the Summary Card as default. With an image field, it will work as a Summary Card with a large image type.

#2 twitter:title
Same as og:title, you can apply the same token strategy. Note that this will be truncated to one line on a web client and two lines on a mobile client.
#3 twitter:description
Same as og:description, this will get truncated to 3 lines on a web tweet, and it is not displayed for iOS and Android clients.
#4 twitter:image
Twitter Cards images support a 2:1 aspect ratio. The image size of 1200 x 630 that we suggested for Open Graph fits this requirement, so it can be reused.
#5 twitter:image:alt
This is the image description for the vision impaired. This has a maximum of 420 characters.
#6 twitter:site
The Twitter @username the card should be attributed to. This could help drive followers to your Twitter account.
Test and Validate Your Twitter Cards
Validate your Twitter Cards using the Twitter Cards Validator.
Conclusion
Meta tags are not just for search engines; social media sites are increasingly taking advantage of them. So just as you would optimize them for Google, SEO rankings, and open rates, you should put the same effort into Facebook Open Graph and Twitter Cards. We hope that sharing an attractive social post will help grow your reach considerably.